3.7 - Texture Maps¶
The surface of real-world objects are rarely a solid color. We need a method for modeling many colors over a surface. Texture maps allow us to do that. Let’s start with the concept of a mapping.
What is a Mapping?¶
In mathematics, a mapping is a function that converts a set of inputs into an output value. There are two basic ways this can be done:
- Perform calculations on the inputs to produce the output value.
- Lookup the output value from a list of possible values. This is called a ‘table lookup’.
The output of a mapping is often a pattern of some kind, so in computer graphics we call the conversion of inputs into outputs a texture map because of the patterns that are formed.
A ‘texture map’ allows us to assign a different color to every pixel of a model face.
Procedural Texture Maps¶
A procedureal texture map is a function that converts input values into a color using a calculation. The results of the calculation can be used to select a color, or the calculated values can be used to create a color. There is no limit to the number of possible patterns that can be calculated. The following example produces a black and white checkerboard pattern that is 10 pixels wide.
function checkerboard(x,y) {
if ( floor(x/10) + floor(y/10) mod 2 == 1) {
color = [ 0, 0, 0, 1]; // black
} else {
color = [ 1, 1, 1, 1]; // white
}
return color;
}
The input values can be anything you want to base the coloring on. A 1D texture map takes a single input value and returns a color. A 2D texture map takes two input values and returns a color. A 3D texture map takes three input values and returns a color. You get the idea.
Image Texture Maps¶
“Table lookup” texture mapping is typically done using an image. An image is a 2D array of color values. Given a row and column value, it is trivial to return the color of the pixel at a particular location in the image. In pseudo code, such a texture map would look like this:
function getColor(image, x, y) {
return image[x][y]; // the color of the indicated pixel
}
Images are a convenient way to specify a set of color values for a model face because there are many tools that make image manipulation easy, such as gimp. However, images are always rectangles and WebGL only renders triangles. We need a way to specify which pixels inside an image contain the colors for the triangle face.
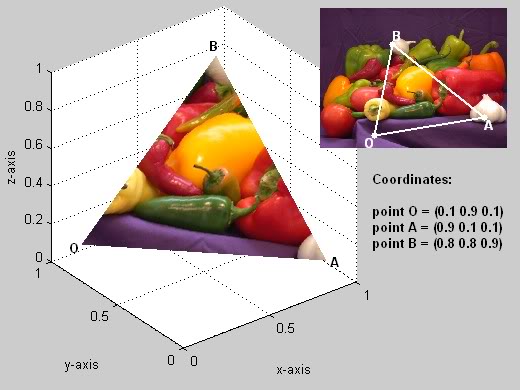
“Texture coordinates” specify which location in an image corresponds to a triangle’s vertices. To make texture coordinates work for any image, the locations are specified in percentages. For example, 0.0 is the left edge of an image, 1.0 is the right edge, and 0.5 is the middle. The image to the left shows an example. Vertex B is mapped to a specific location in the image with texture coordinates (0.31, 0.74) because the color in the image we want to be displayed at vertex B is 31% from the left edge and 74% from the bottom edge. Once the three, 3D vertices are mapped to corresponding locations in the image, the interior locations can be easily calculated.
Note that if the proportions of a 3D triangle are not proportional to the area on the image, the ‘picture’ displayed on the 3D triangle will be distorted. Assigning texture coordinates that do not distort an image is difficult to do manually. Tools like Blender greatly assist in creating appropriate texture coordinates.
WebGL Implementation¶
WebGL supports both procedural and image based texture mapping.
- Procedural texture mapping is performed by writing functions in your fragment shaders.
- Image based texture mapping is performed by:
- Downloading an appropriate image from the server.
- Creating a GPU texture object and saving the image to the GPU’s memory.
- Using a table lookup function in your fragment shader to get a color out of the image for a specific pixel.
More implementation details on texture mapping will be in Section 11.
Glossary¶
- mapping
- A function that converts a set of inputs into an output value.
- texture map
- For given set of inputs, return a color. Performing a texture map for all pixels on a triangular face typically forms a pattern or “texture”.
- procedural texture map
- A texture map implemented in computer code.
- image texture map
- A texture map implemented using an image and texture coordinates.
- texture coordinates
- A location in a table of color values. The location is a percentage of the table’s size.
- gimp
- An open source and free image editor.