1.4 - File Organization For WebGL programs¶
As we discussed previously, a typical WebGL program is composed of the following types of files:
- An HTML file which contains the web page description.
- One or more CSS files which describe the properties of the HTML elements on the web page.
- One or more JavaScript files which provide the processing logic for the WebGL program.
- One or more data files which describe the objects that will be rendered.
- One or more shader files which are the rendering programs for the graphics pipeline.
We need a file structure to help manage all of these files. But it is actually more complex than just managing a single WebGL program. A web site that contains WebGL computer graphics will possibly have multiple pages that contain graphics, and each web page might contain multiple WebGL programs that render into separate canvas areas. If all of your files are stored in a single folder on your server, you will have a very hard time managing those files as you perform upgrades and enhancements over time.
A basic principle of all file structures is to group related files into a separate folder. If you have multiple WebGL programs for a web site, some of the files will most likely be shared between programs. Therefore, a logical file organization would be to have a separate folder for each WebGL program that stores files unique to that program, and a common library folder for shared files.
File Organization Used for These Tutorials¶
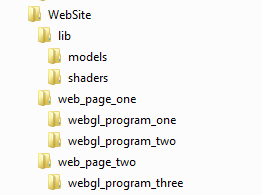
The following file structure provides a basic organization for the files needed for a web site that implements multiple WebGL programs. The names of the folders are representative of what the folder holds. Note that:
- All of the files that are unique to a WebGL program are saved in a unique folder for that program.
- All of the files that are shared between WebGL programs are stored
separately in a shared library folder called
lib. - The “shared library” folder is organized by file type.
All of the examples in these tutorials use this file organization scheme which is shown in diagram format below.

Web page file references use a standard notation for navigating a file hierarchy.
The notation . means the current folder, which is the folder from which the current
web page was loaded. The notation .. means the parent of the current
folder. Therefore, when you see a file reference like this,
src="../../lib/learn_webgl.js"
this is a reference to a file that is accessed by going to the parent of the
current folder, then its parent, then to the lib sub-folder, and then accessing
the file learn_webgl.js. It is “best practice” to always include a file path
for resource files, even if it is a default path. Therefore all files loaded
from the current working folder are specified starting with ./ .
While this file structure is complex, it is better than no file structure at all. If a WebGL program is not working, the first thing you should check is whether all of the required files are being loaded properly. You can view errors related to missing files in the JavaScript console window. More details about the console window can be found in the debugging information in Section 2.
Glossary¶
- folder hierarchy
- an organization of file folders, where each folder has a unique parent folder and possibly contains one or more sub-folders
- current working folder
- the folder on the web server that contains the original HTML web page file.
- relative file path
- a series of folder references separated by forward slashes that starts from the current working folder.
- absolute file path
- a series of folder references starting the a single forward slash and separated by forward slashes. The path is always from the root folder of the web site on the web server.
.- a reference to the current working folder
..- a reference to the parent folder