3.3 - Direction / Orientation¶
Location tells us where something is in relationship to an agreed upon frame of reference (i.e., a global origin and a set of coordinate system axes). The orientation of objects is equally important. Is a object facing north, south, down, or up? Direction can be either relative or absolute.
- Relative directions are in relationship to an object’s current location and orientation. For example, if a person is facing north, west is to their left and east is to their right. Directions such as left/right, forward/backward, and up/down are relative to an object’s current orientation.
- Absolute directions are relative to a fixed frame of reference and always point in the same direction, regardless of their location. Directions like north/south and east/west are examples of absolute direction. (We will ignore the problematic locations of the north and south poles for this discussion!)
There are many ways to represent direction, including various combinations of distances and angles, and we could go through a discussion similar to the previous lesson on location to develop some of the various ways. But let’s just jump to the standard representation for direction - vectors. Vectors use a similar notation to Cartesian coordinates - distances along lines of reference. In fact, vectors and locations are often confused, so we need to spend some time differentiating between them.
Vectors¶
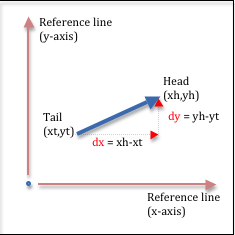
| A vector can be visually represented as a line with an arrow on one end. Vectors represent direction, so the arrow is important. The arrow points in the direction the vector represents. The end with no arrow is called the “tail”; the end with the arrow is called the “head.” A vector is defined by the change along each line of reference to get from the tail to the head. Therefore a vector is defined by two numbers: “how much x changes” and “how much y changes”. These values are often referred to as “delta x” (or dx) and “delta y” (or dy), as shown in the example to the right. If you use two points to define a vector, the “delta x” and “delta y” values are calculated by subtracting the tail coordinates from the head coordinates, i.e., (head - tail). |  |
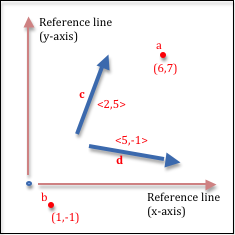
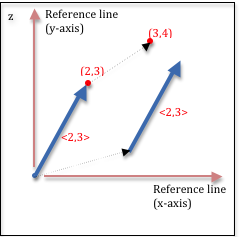
| Since the standard representation for a vector is two distances, and Cartesian Coordinates for a position in 2-dimensional space is two distances, position and direction is sometimes confused. To keep these ideas separate, the remainder of these tutorials will represent vectors by placing the distances inside angle brackets, such as <2,5>, or in general, as <dx,dy> for 2-dimensional space. For 3-dimensional space a vector would be represented using 3 offsets: <dx,dy,dz>. If we use variable names to represent points or vectors, we will use single letters such as a, b, or c to represent the points, while we will use bolded letters such as a, b, or c to represent the vectors. The picture to the right shows some example points and vectors. |  |
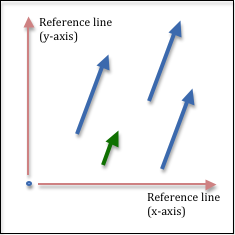
| A vector defined by a <dx,dy> representation has no position! Such a vector represents an absolute direction based on the agreed upon frame of reference. Let’s say that again. A vector defined by a <dx,dy> representation has a direction, but it has no position. Two vectors with the same <dx,dy> values are identical, regardless of how you might draw them visually. In the picture to the right, the 3 blue vectors are all identical. The green vector represents the same direction as the blue vectors, but it has a different length. A vector actually represents 2 things: a direction and a distance (or length). Its direction is indicated by the arrow at its head. Its distance is its length from its tail to its head. If a vector has a length of exactly 1 unit, it is called a unit vector. If a set of vectors have identical <dx,dy> values after they are converted to unit vectors, they all have the same direction. We will typically convert vectors to unit vectors because it simplifies the mathematical calculations that manipulate them and because it makes the representation of a particular direction unique. When you convert a vector to unit length, you are “normalizing” the vector since all vectors that point in the same direction have the same unit vector. So a normalized vector is the unique representation of a particular absolute direction. |  |
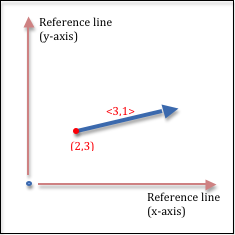
| If you want to represent relative directions using a vector, you need a vector and a specific tail location. A pair of values, (point, vector), represents a relative direction. For example, the point (2,3) and the vector <3,1> represents a relative direction from the specific location (2,3). |  |
Vectors vs. Points¶
| Notice that if a point in space is used to represent a direction from the origin, the point and vector are defined using identical distance values. (Examine the (2,3) point and the <2,3> vector in the diagram to the right.) However, this does not mean the point and vector are identical. The point is a single, unique location in space, while the vector is a direction. The major difference between points and vectors is that a point has a location while a vector does not. If you move a point its location has changed. If you move a vector you have not changed the vector in any way! Points and vectors represent different things and respond to manipulation in different ways. |  |
Vector Summary¶
- Direction is always relative to something!
- A vector represents an absolute direction in relationship to a frame of reference.
- A vector represents a relative direction when combined with a starting point.
- Computer graphics typically represents 2-dimensional vectors using two distances, <dx,dy> and 3-dimensional vectors using three distances, <dx,dy,dz>
- A vector represents both direction and distance.
- Making a vector have a length of one unit “normalizes” it into a unique representation for that direction.
- Vectors can’t be “moved” because they have no location!
WebGL Vectors¶
Vectors are used extensively for model representations and for describing the motion of objects in animations. They are represented by three component values, <dx, dy, dz>, using floating point numbers. This means a single vector requires 12 bytes of memory. Vectors can be represented using other data types, as described in the previous section, which can save memory, but this is rarely done.
Manipulating Vectors¶
A vector can be manipulated to change its direction and its length. The following manipulations make physical sense:
- Rotate - to change a vector’s direction.
- Scale - to change a vector’s length.
- Normalize - to keep a vector’s direction unchanged, but make its length be 1 unit.
- Add two vectors. The result is a vector that represents a direction that is the sum of the originals.
- Subtract two vectors. The result is a vector that represents a direction that is the difference of the originals.
- Given a point, add a vector to it. The result is a new point that is in a new location.
- Given a point, subtract a vector from it. The result is a new point is in a new location.
Note that it does not make physical sense to multiply or divide two vectors together.
A JavaScript Vector Object¶
Vector representation and manipulation are fundamental elements of any WebGL program. This functionality should be implemented once and then used as needed. The example WebGL program below allows you to inspect a JavaScript class called Learn_webgl_vector3. Please study the code and note the following about this JavaScript class.
- It does not store a vector. It is a collection of vector operations.
- A vector is stored as a Float32Array, which is a special datatype introduced into JavaScript specially for WebGL programming. A Float32Array is an array of floating point values that are stored in the same binary format as the GPU’s floating point numbers. This makes the data coming from a WebGL program binary compatible with the GPU hardware.
- Most of the member functions do not create new vectors; they operate on vectors that already exist.This is by design. This functionality will be used for rendering which happens 30 to 60 times per second. It is preferable that you are not continually creating new vectors and then “throwing them away”. This would put pressure on the JavaScript garbage collector as it tries to keep up with reclaiming unused objects.
- The functions are implemented for speed with minimal or no error checking.
Study the Learn_webgl_vector3 JavaScript class definition.
Animate
Every WebGL program created in these tutorials uses the Learn_webgl_vector3 class to create and manipulate vectors.
Glossary¶
- vector
- a direction in relationship to a frame of reference.
- absolute direction
- a direction that is the same regardless of your current position or orientation (e.g., north or south).
- relative direction
- a direction that changes if your current position or orientation changes (e.g., left or right).
- vector magnitude
- the length of a vector
- normalize
- modify a vector to make its length 1 unit, but keep its direction unchanged.