3.2 - Modeling Location¶
Location Is Relative¶
Location is always in relationship to something else. Let me say that again, “location is always relative!” For example, if you were asked “Where is Colorado Springs?”, a typical answer might be “Well, its 60 miles south of Denver.” If you don’t know where Denver is, you are “out of luck.”
| So we need a “point of reference” in which to describe the location of objects. We call this point of reference a “global origin”. The word “global” indicates that all objects in a scene are located relative to this unique location. |  |
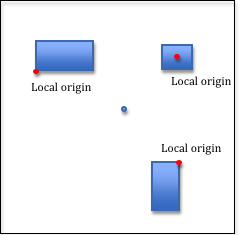
In addition, every object will have a “local origin” from which locations relative to that object are referenced. For example, a room will have a local origin which is used to locate its walls and the furniture inside it; a house will have a local origin which is used to locate rooms inside the house; a neighborhood will have a local origin which is used to locate houses inside the neighborhood. And so on... Each object in a scene is positioned by specifying the relationship between its local origin and the global origin. Note that locations are always a relationship between two points. |
 |
These ideas are so important, let’s state them again:
- Locations are always relative!
- A global origin is a unique location in a scene from which all objects are located. A scene has exactly one, unique global origin
- Each individual object in a scene has its own local origin from which the individual pieces of the object are located.
- Objects in a scene are positioned by specifying the relationship between their local origin and the scene’s global origin.
Now we need to decide how a location is specified in relationship to an origin. A natural way might be distance. The units used to measure distance matters, such as miles, meters, feet, inches, millimeters, etc., but if you use consistent units and always measure things in the same units, units can be ignored. For the remainder of this discussion we will ignore units of measurement – but remember that when you describe locations, always use the same units for all measurements.
Describing Locations¶
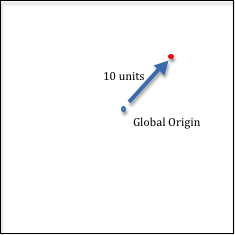
| We could specify the location of an object by saying something like “it is 10 units from the origin.” |  |
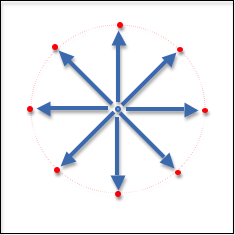
| But we immediately have a problem. There are an infinite number of points that are 10 units away from the origin. All of the points that are 10 units away from a point compose a circle! |  |
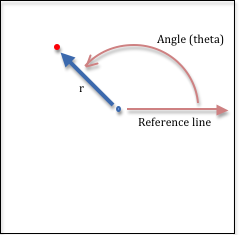
| To specify a unique location we could specify which angle gets us to the desired location. However, angles, just like locations, are always relative to something. So we need a line of reference from which to measure an angle. Let’s draw a horizontal line through the origin. Now we can specify an exact location using a distance from the origin and an angle from our reference line. Mathematicians call this description of a location “polar coordinates”. If “r” represents the distance to the location, and “theta” represents the angle, then the pair (r,theta) describes a unique location relative to an origin and a line of reference. It would be nice if we could get rid of the angle and just deal with distances. |  |
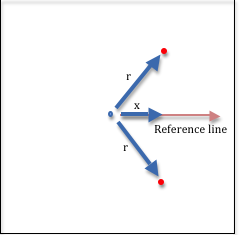
| One choice might be to use the distance to the object and a distance along the line of reference. Traditionally the line of reference is called the x-axis, so our location description is the pair of distances (r,x). However, this is not a unique description, as there are two points associated with these two distances. |  |
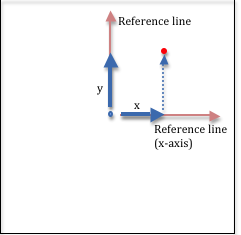
| So is there a better pair of distances that can be used to locate a point? If we create a second line of reference we could use a distance along each line. The second line of reference could be in any direction, but the mathematics is simpler if the line is through the origin and at a 90-degree angle to the original line of reference. So now we have two distances to locate objects in 2-dimensional space. And the mathematics required to move locations is simple – its simple addition. |  |
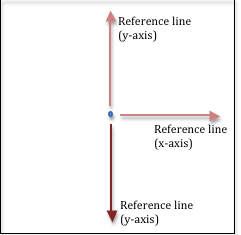
| Note that the 2nd line of reference, which is traditionally called the y-axis, can be placed in two possible places – either going up, or going down. And it turns out that both orientations are used in computer graphics. When we describe virtual objects in 2-dimensional space we will use the “y is up” convention because it is the most traditional mathematical notation for 2-dimensional space. When we describe the location of pixels on a computer screen we will use the “y is down” convention because almost all screens locate pixels from the upper-left corner of the screen with the y-axis going down the left side of the screen. This is because historically computer screens were made identically to TV monitors and the picture on a TV screen is displayed by refreshing the screen’s pixels starting at the upper-left corner and refreshing left-to-right and top-to-bottom. |  |
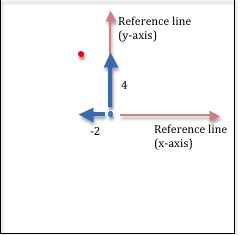
| Also note that when we changed location descriptions from a (distance,angle) representation to a (distance,distance) representation, we need to introduce the idea of negative distances. In the real world, distance is always positive. In our (distance,distance) representation, a negative distance means to travel along a line of reference, but in the opposite direction. Thus, (-2,4) represents the location as shown in the diagram to the right. |  |
Before we move into 3-dimensional space, let’s summarize our discussion of locations:
- Locations is always relative!
- Locations will be specified using two distances along 2 lines of reference.
- The lines of reference emanate from the global origin and are at right angles to each other.
- The lines of reference create a “coordinate system” which gives meaning to our location distances.
- We call the lines of reference “axes” and the system is called a “Cartesian Coordinate System.”
- The coordinate (3,-6) defines a location that is 3 units along the x-axis and -6 units along the y-axis.
3-dimensional locations¶
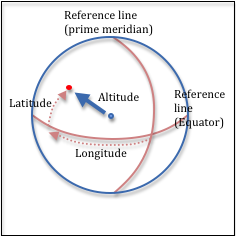
| A natural way to describe locations in 3-dimensional space is to use the mapping and geographic applications method, with a distance and two angles. The two angles are called longitude and latitude and they represent the angles from the prime meridian and the equator. (Remember, all locations are relative to something!) The distance is from sea level, which represents altitude. Altitude is always a distance along a line from the center of the earth, so our reference point for the altitude is really the center of the earth. Any location in the world can be uniquely described by a three-value representation (longitude, latitude, altitude). Again, while this representation is natural to map makers and air-line pilots, using the combination of two angles and one distance makes the mathematics to manipulate locations cumbersome. |  |
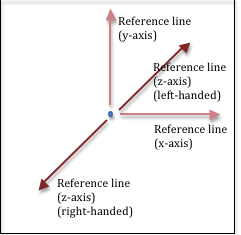
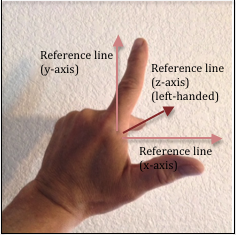
| 3-D locations can be more easily manipulated if they are represented as three distances along three lines of reference . So in 3-D space, we create a 3rd line of reference which goes through the origin and is at a 90-degree angle to the other two lines of reference. This is called the z-axis. Again, we have two choices for the direction of the line. The line can come “out of the paper” or “go into the paper”. These two choices are referred to as “right-handed” or “left-handed” coordinate systems because they can be represented by a person’s right or left hand. |  |
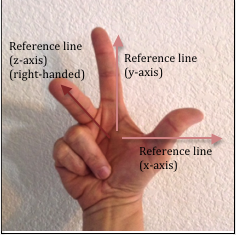
| Using your right hand (and assuming that the y-axis is pointing up), orient your thumb in the direction of the x-axis and your index finger in the direction of the y-axis. For a right-handed coordinate system your middle finger will be pointing in the direction of the z-axis. If your thumb is pointing to the right, the z-axis will be coming toward you. |  |
| If you use your left hand and orient your thumb in the direction of the x-axis and your index finger in the direction of the y-axis, your middle finger will be pointing in the opposite direction, or away from you. This is a left-handed coordinate system. |  |
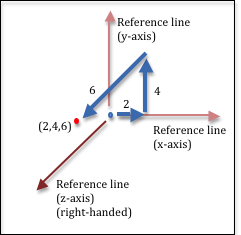
| There is a debate on which 3D coordinate system should be used. Microsoft’s Direct3D system uses a left-handed coordinate system, while WebGL and most engineers and mathematicians use a right-handed coordinate system. It’s not really a debate, but simply a choice. The important thing is to be consistent and always use the same convention. For the remainder of these tutorials we will use a right-handed Cartesian coordinate system to specify locations. Locations will be specified using 3 distances along 3 lines of reference as shown to the right, with the z-axis always coming towards you, out of the screen. |  |
Manipulating Locations¶
A point can be manipulated to change its location. This is the essence of all computer graphics animations – the changing of a point’s location over time. Typical manipulations include translation, rotation, and scaling. We will discuss the details of location manipulation in Section 6.
WebGL Points¶
WebGL specifies a location in homogeneous coordinates, which is a 4-component value - (x,y,z,w). The first three values, x, y, z, are distances along the axes of a Cartesian coordinate system. The last value, w, is used for perspective calculations and it will be discuss in detail later. For our purposes now, w will always be set to 1.0.
When you are describing models to WebGL programs, your program can sometimes save memory by storing and specifying only the values you care about and let WebGL fill in the values you don’t care about. For example, if you want to create a 2D graphics rendering, you can store the (x,y) values and the z value will be automatically set to zero.
For normal 3-dimensional models, your program will store three floating point values for each point. The w component will not be stored and will always default to 1.0. Floating point values require 4 bytes of memory. This means that each point in a model will require 12 bytes of memory. WebGL 1.0 requires that all attributes of vertices be defined as floating point numbers.
WebGL supports the rendering of individual points in 3D space. If you want to draw one or more points, you place the points into an array and then call the drawArrays() function. The points will appear as single pixels in your rendering. When we study GL shaders later in these tutorials you will learn how to change the gl_PointSize attribute of points to make them appear bigger in a rendering.
Glossary¶
- global origin
- A location from which all other locations are referenced.
- local origin
- A location from which all locations on an object are referenced.
- axis
- A line used as a reference for measuring angles or for measuring distances in a specific direction.
- point
- A specific location in relation to an origin. There are multiple ways to specify the exact location, but for computer graphics it is typically done using the distance along two or three fixed lines of reference called axes.
- coordinate system
- A system for locating points in space. The system defines what the location values mean. For example, the coordinates (3,4) in the Cartesian Coordinate System means the location is found by starting at the global origin and traveling 3 units in the direction of the x-axis and then 4 units in the direction of the y-axis.
- homogeneous coordinates
- A 4-component value, (x,y,z,w), that represents a location in 3-dimensional space relative to a global origin and coordinate system.
Self Assessment¶
Assuming you understand location, its time to discuss orientation – or how to specify directions in 2D or 3D space.