6.7 - Using Learn_webgl_matrix - A Robot Arm Base¶
This lesson introduces an example WebGL program that uses the Learn_webgl_matrix JavaScript class to create and manipulate transformation matrices. When you render a scene, there is a pre-processing step to initialize your context and separate steps to render an individual frame. We will discuss these two major issues separately.
This example will be enhanced in the next several lessons, so please make sure you understand this example before proceeding to the next lesson.
The Graphics Pipeline (Review)¶
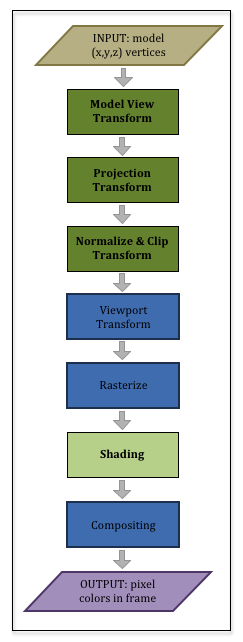
We have discussed the graphics pipeline in previous lessons, but we need to review how the pipeline works. The first 3 operations in the pipeline are transformations which accomplish the following tasks:
- Model View Transform: This is actually two separate and distinct operations:
- Model Transform: Transform a model into it’s correct size, location, and orientation.
- View Transform: Transform a model into the correct location and orientation in front of the scene’s camera.
- Projection Transform: Transform a model to project it from 3-dimensional space onto a 2-dimensional viewing window.
- Normalize and Clip Transform: Transform a model so that it can be easily discarded if it is not in the view frame of the scene’s camera. (This is called “clipping” because one part of a model might be visible, while another part might not be.)
It is important that you understand the following “big ideas”:
- All of these transform operations are performed by a 4-by-4 transformation matrix.
- You must always include all of these transforms. They are all important to the graphics pipeline.
- There are too many details to discuss all of these transforms at the same time. This lesson will concentrate on the model transform. The other transforms will be fully explained in future lessons. (In the following demo code we will “magically” create a view transform and a projection transform (which includes the normalize and clip Transform. For now, just recognize that these transforms are needed.)
It is common practice to combine the model, view, and projection transformations into a single 4-by-4 transformation matrix so that a vertex shader only has to multiply each vertex once. This demo code creates such a combined transform. Remember that transformations must be ordered from right to left. Practically every WebGL program that you ever develop will create a vertex transformation matrix like this:
*ViewMatrix
*ModelMatrix
Eq1
Scene Rendering Initialization¶
Using good software development design principles, we create a JavaScript class to encapsulate the functionality needed to render a scene. The constructor of the class will perform the scene initialization. The constructor code is all statements that are not inside a sub-function of the class. Because we use the JavaScript "use strict"; mode, all variables and functions must be defined before they can be used. This causes the constructor code to be spread throughout the class definition. Study the following example code and then review the description of the code below.
Note that the canvas window contains the rendering of a single model which is the base of a robotic arm. This is the first iteration of a series of demo programs presented in the succeeding lessons.
Demonstration of a JavaScript class to render a scene.
Animate
Concerning the pre-processing actions that happen once when the constructor code is executed:
| Lines | Description |
|---|---|
| 33-42 | The class function. The Learn_webgl object (the learn parameter) has downloaded all of the required files and sends this object the shader programs, the models, and a list of the HTML input elements for user input. |
| 45-69, 114-139 | The class constructor. This code is executed once when the object is created. It initializes all data needed to render the scene. |
| 55 | One instance of the Learn_webgl_matrix object is created. This gives you access to all of the matrix functionality we discussed in the previous lesson. |
| 56-59 | The transform matrices we need are created and initialized. |
| 118-124 | The GL context for the canvas window is retrieved. |
| 130 | A shader program is created using a vertex shader and a fragment shader. |
| 131 | The shader program is made the active graphics pipeline program. |
| 135 | Buffer objects in the GPU are created and the model data is copied to the GPU. |
| 138 | Callbacks for user events are initialized. |
Rendering a Single Frame¶
Each time the scene needs to rendered, the render function in lines 73-87 is called. It takes the following major actions:
| Lines | Description |
|---|---|
| 77 | The frame buffer that holds the rendered image is cleared to a background color, and the depth buffer that determines which pixels are visible is cleared. |
| 80 | The rotation transform that is causing the base model to rotate is calculated because the angle of rotation changes on every frame. |
| 84 | A single vertex transform is calculated, which includes the projection, view, and model transforms. The transforms are ordered from right to left. Conceptually, the model transform happens first, then the view transform, and finally the projection transform. |
| 87 | The model is rendered using the calculated transform. |
The delete function in lines 92-111 is used by the Learn_webgl background processes when you “restart” a demo. The running program must be “cleared” from memory so that a modified version of the demo code can be executed. You can ignore the delete function for now.
Glossary¶
- model transform
- A 4-by-4 transformation matrix that changes the vertices of a model to set its desired size, location, and orientation.
- view transform
- A 4-by-4 transformation matrix that moves a model into the correct location and orientation in front of the scene’s camera.
- model-view transform
- A 4-by-4 transformation matrix that contains both the model transform and the view transform.
- projection transform
- A 4-by-4 transformation matrix that projects the 3-dimensional models in a scene onto a 2-dimensional viewing plane, just like light in a real-world scene is cast onto a 2-dimensional piece of film. (This transform also normalizes the data in preparation for clipping away models that are not visible from the camera’s current view.)